Web
These are the sites that made it out alive. I helped these orgs wrangle their brand and message into something that actually works on the web.
Red Hat projects
Big company, big projects, big UX decisions. I worked closely with content strategists and collaborated with a larger UX team, of which engineers were embedded.
Timeline: ~1 quarter. Design tool: figma. CMS: drupal

UX lead for documentation site. ∼55k vistors/weekday.
I've been dedicated to this project for 2+ years. A small team of designers and I look after this site. I've seen it through:
- A transition to this new domain, from where it used to be on the customer portal
- The migration of new content, because this domain is the new spot for learning for the company, in addition to docs
- Applying dark-mode
- Co-leading two in-person research studies at our yearly summit event

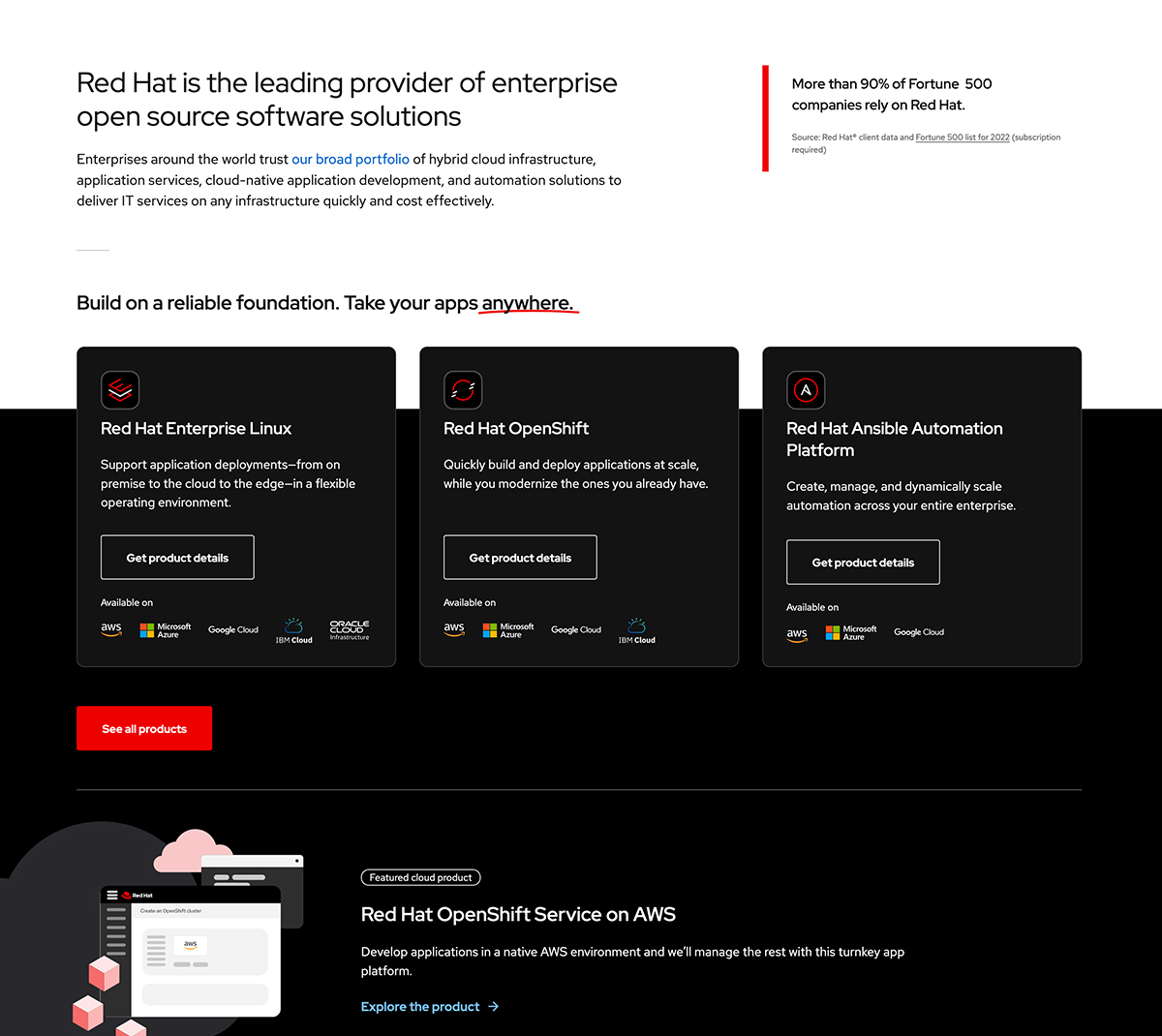
UX lead for homepage redesign. ∼7k vistors/weekday.
The project's goal was to highlight a new product by simplifying. Previously, we featured 50 products here. This adjustment moved them to the All products page, leaving the three platforms and a spot for a highlightable product. We had data that the All products page was highly clicked from this section previously and making that move meant less governance for maintainers.
The dark section above used to be all white. In the first phase the cards did not break out of their container. The data after launching showed us that engagement was low—a small, cheap adjustment of nudging them up brought those numbers back up.

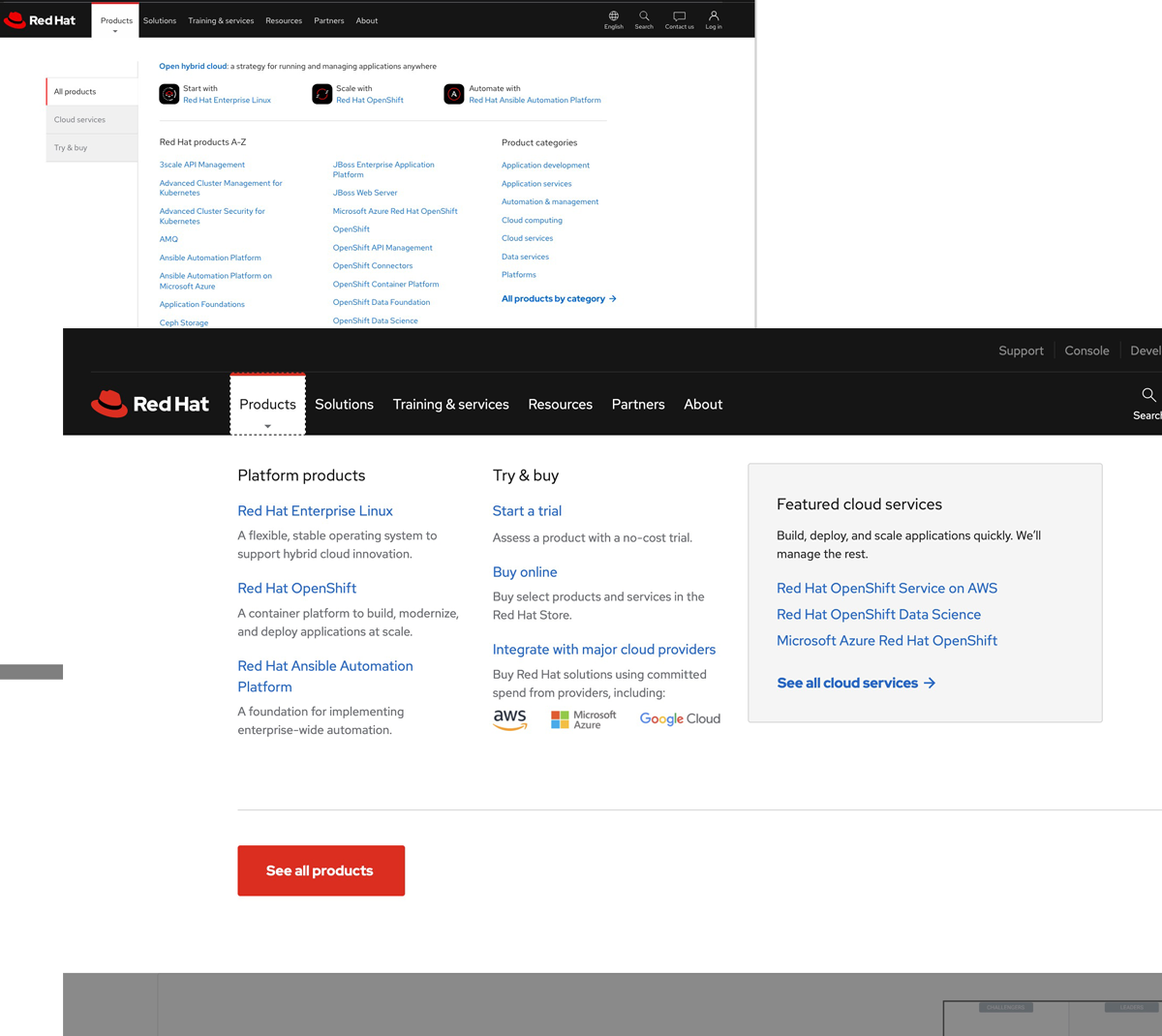
Lead redesign of the product nav dropdown. This was a reaction to low engagement to the 50 products that used to be featured here. Thew new version directs folks to the "All products page" instead. It's touted as a success in simplifying.

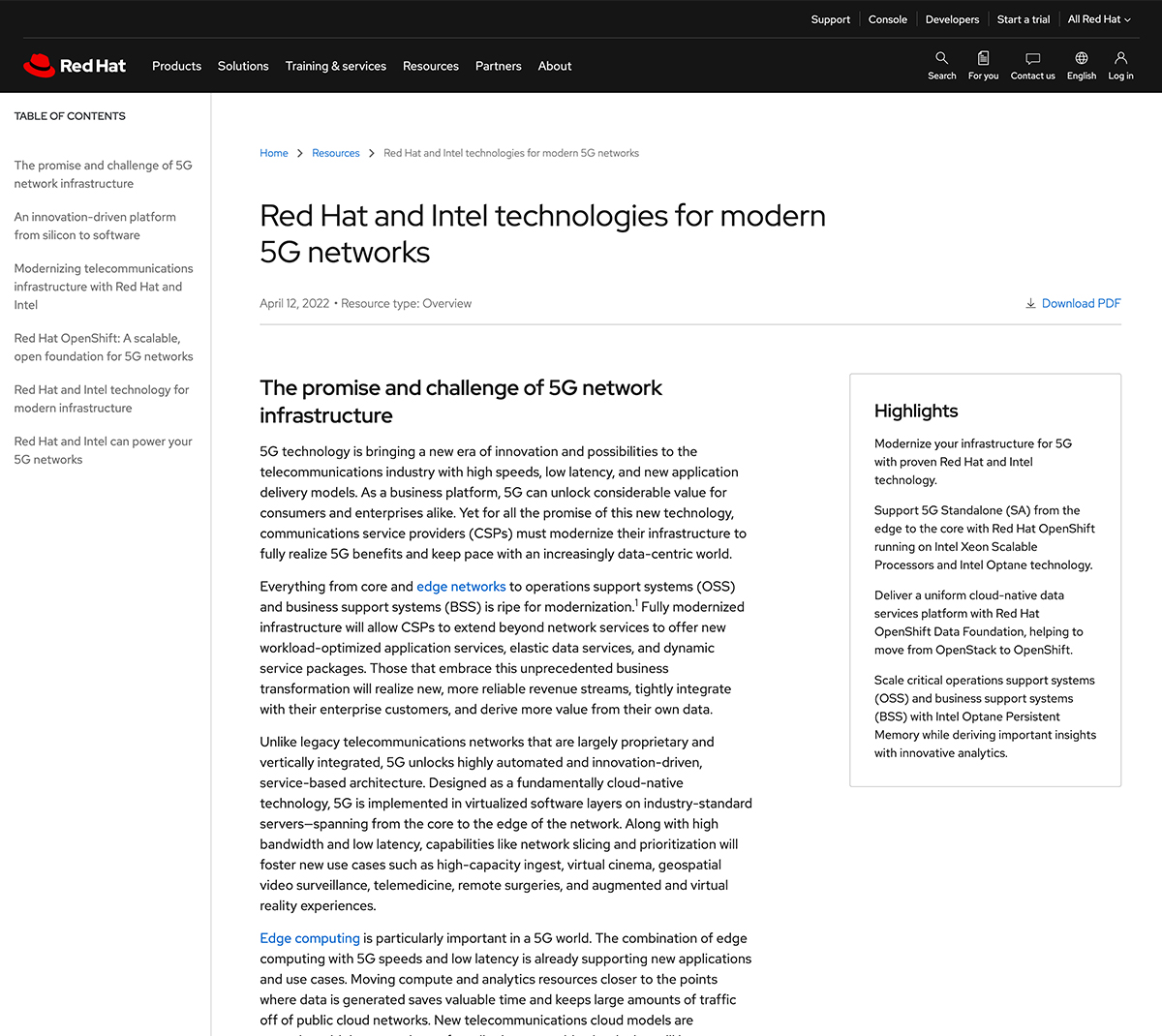
Lead redesign of the Red Hat's resource page templates. Including adding a table of contents, breadcrumbs, clickable footnotes, and better layout options. Finally, PDFs aren’t the only way to get information.
Sites for small, local orgs
Designed and built directly with clients as a side-gig.
Timeline: ~2 months. Design tool: Pen pot, figma, adobe xd. CMS: wordpress, squarespace

Website for our local food hub aiming to improve food resilience. We're a young org with big ambitions. More mature food hubs in the state offer commercial kitchens, small biz incubators, and food delivery for farmers. Built using wix.

A church website that doesn’t feel like a relic from the dial-up era. Clear info, welcoming vibe, and a logo that scales.

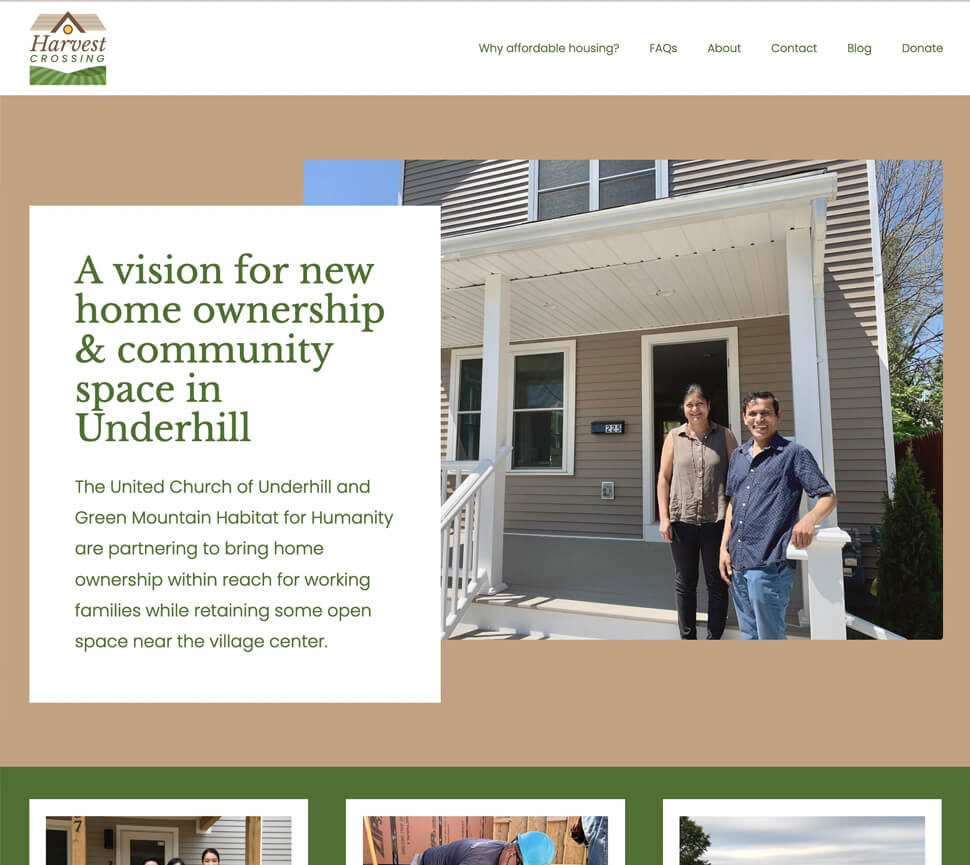
Branding and website for a local housing initiative. Homes should be affordable, and websites should be readable—mission accomplished.

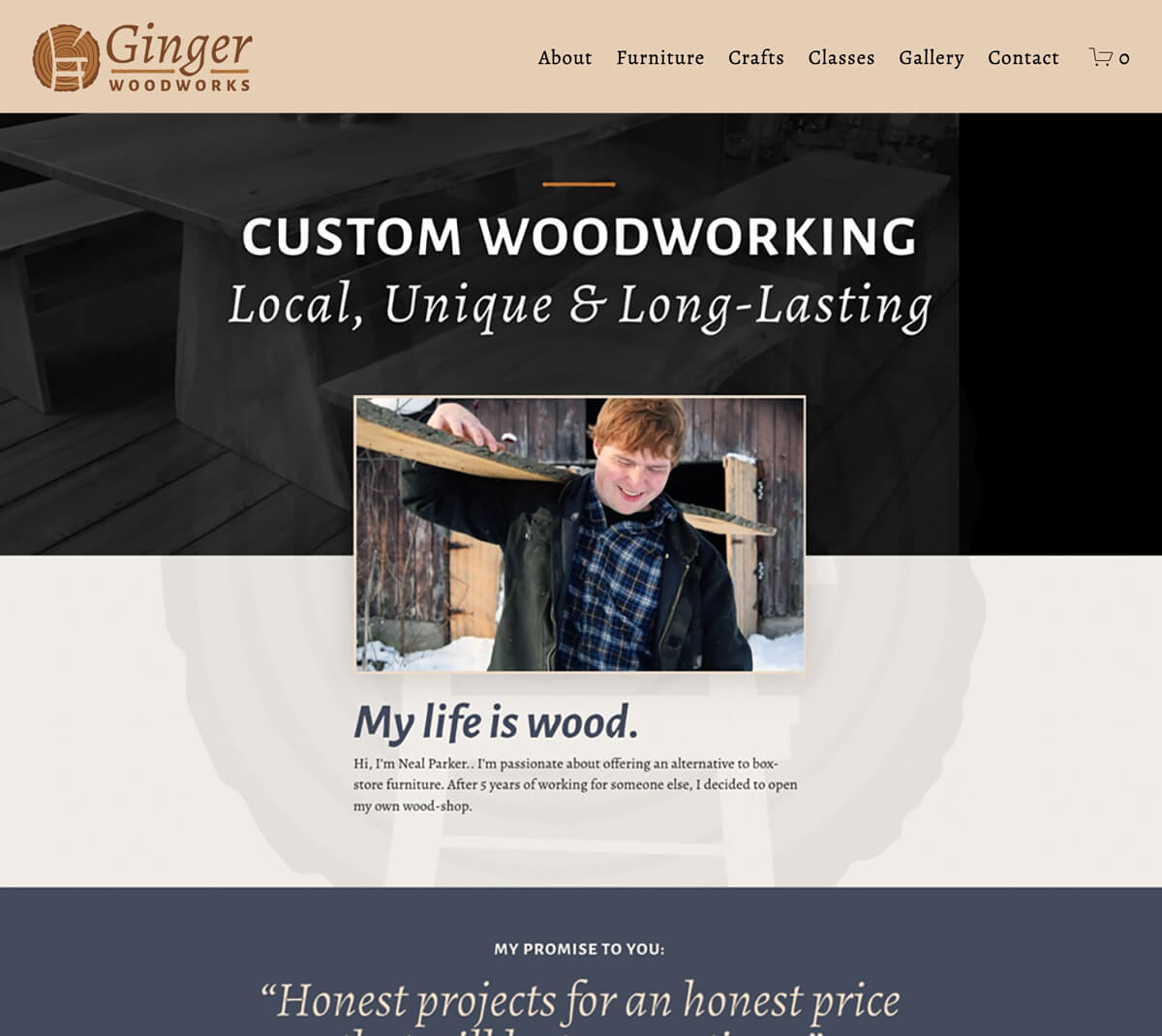
Brand and site for a custom furniture shop, featuring e-commerce. Less fluff, more craftsmanship.

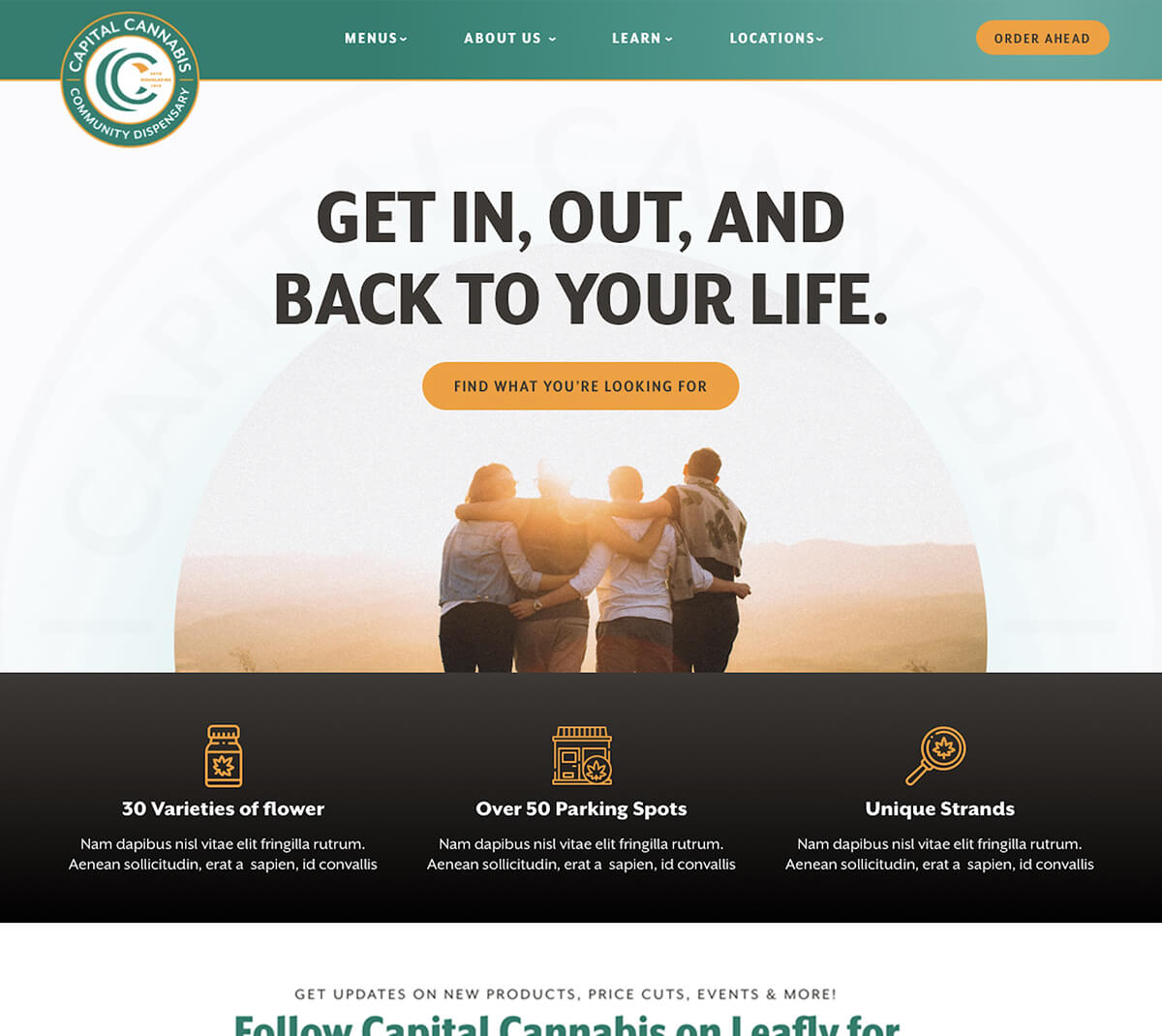
Dispensary in Western Mass that doesn’t scream “stoner aesthetics.” Together with CannaPlanners

Launched 10 years ago and still going strong. What started as the side-project of a cabinetmaker turned into a full-time gig when the site produced steady work.
Sites for contractors
First designer at an agency specializing in contractor websites. The challenge: make similar structures feel unique without overcomplicating dev work. I speak developer, so was able to get my more bespoke ideas out the door via this collab.
Timeline: ~2 weeks. Design tool: adobe XD. CMS: ModX

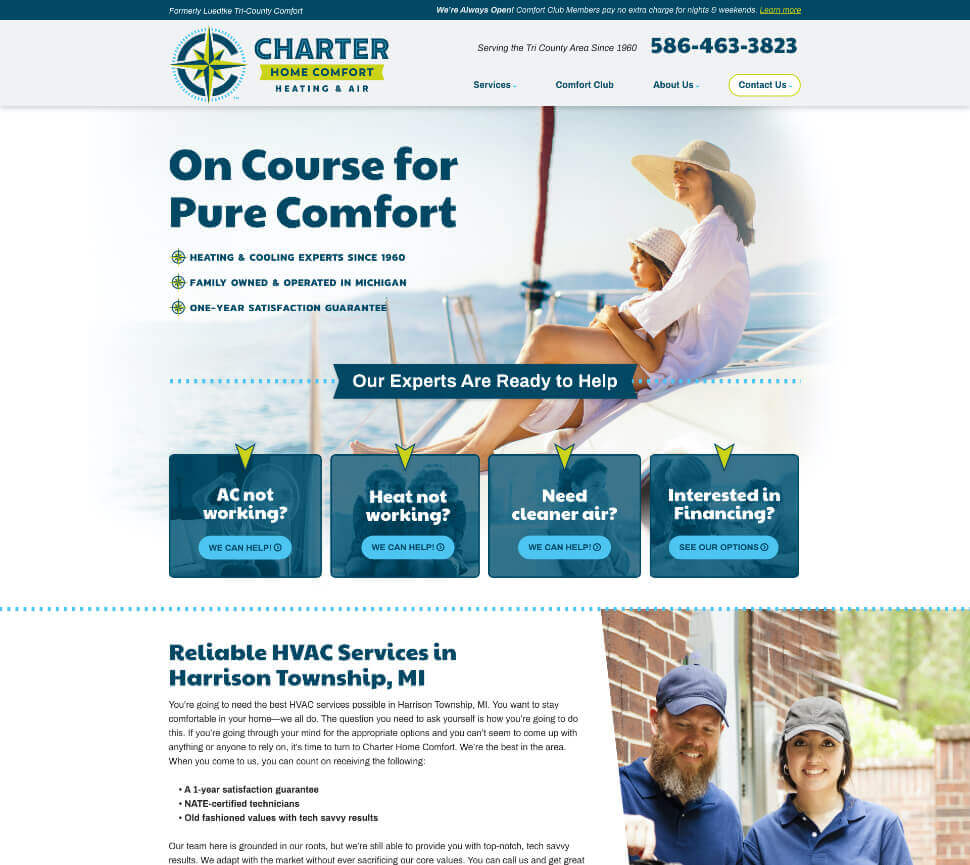
Charter invested in branding, and it paid off. Nautical themes, strong visuals, and a site that reflects their company.

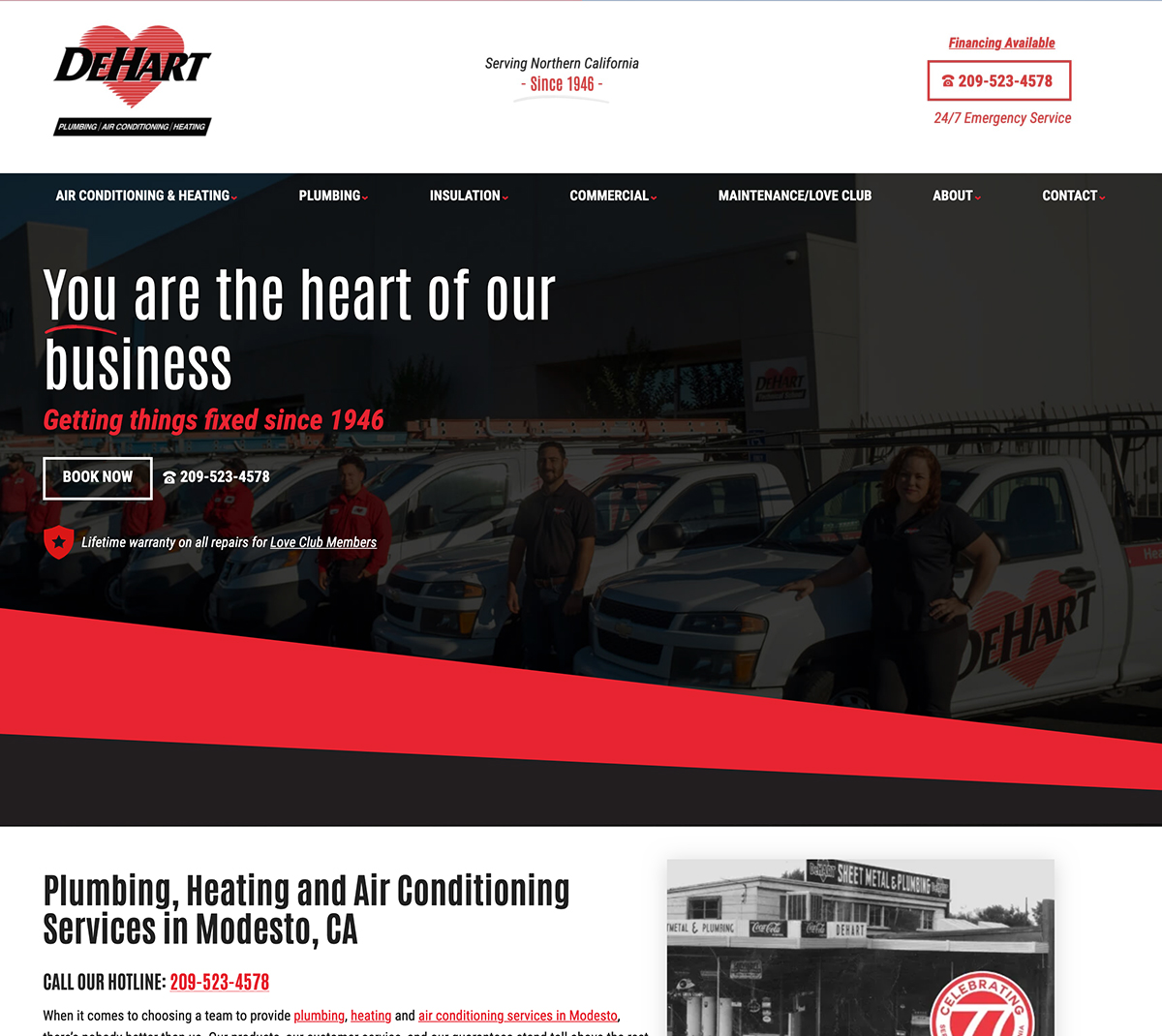
The challenge: design a site with a heart logo without feeling "soft." Dark mode red saved the day. The angles also bring a sturdiness to the site.

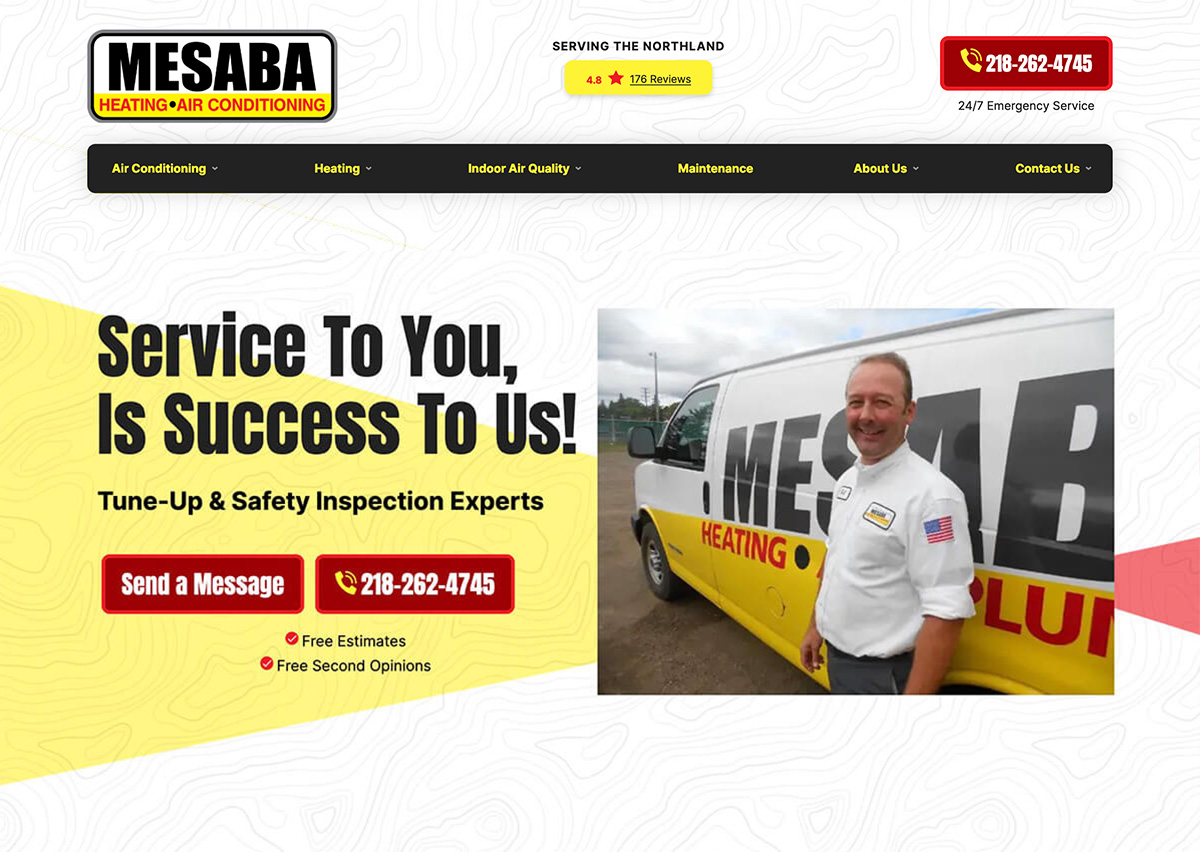
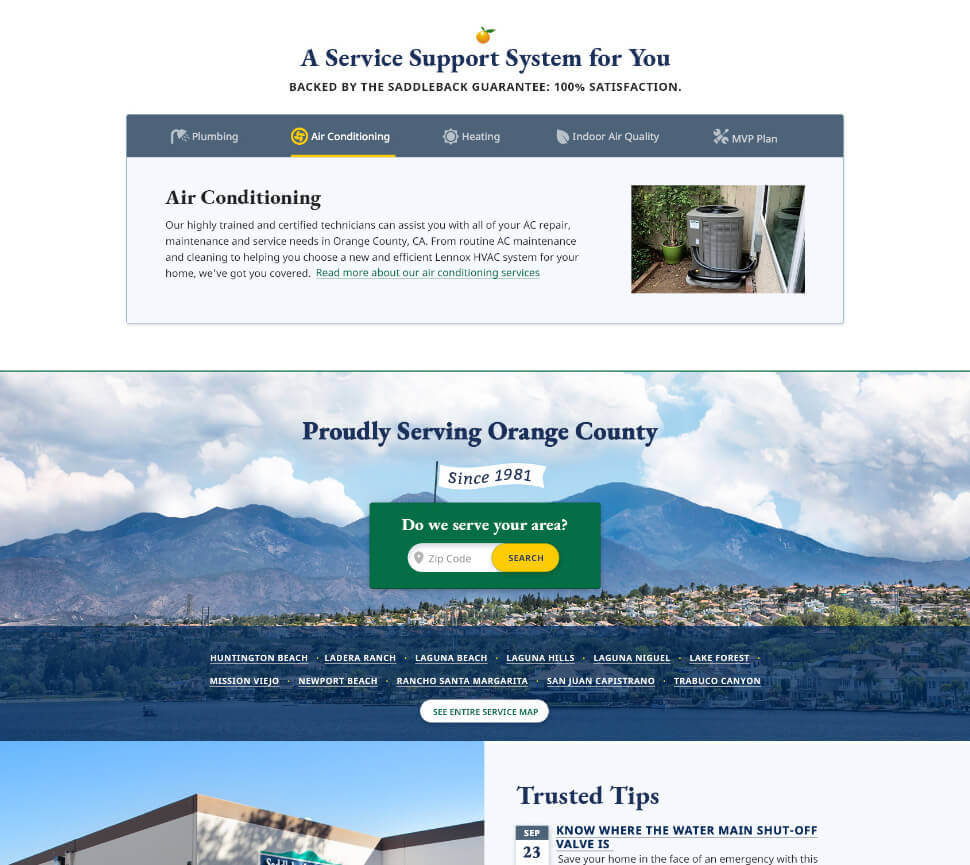
The Iron Range mountains were an important to the client. I introduced a new typographic element as well as local imagery to speak to that, expanding the capabilities of their once text-only brand.

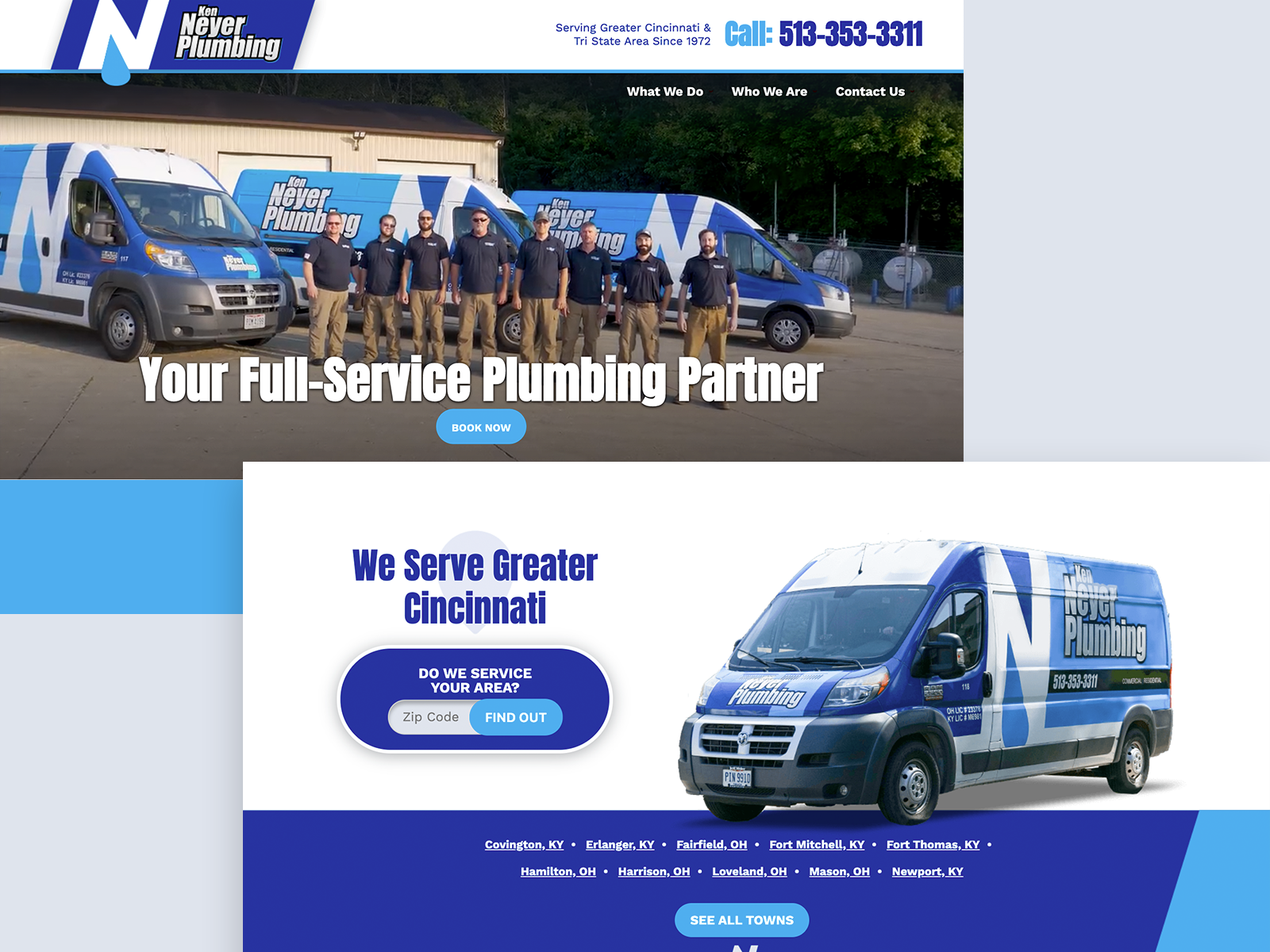
Professional photographs wildly elevate the site’s impact. The color repetition, angle, and video in the hero are the icing on the cake.

Google Fonts were the only option, so I cheated—graphic elements mimic custom typography without breaking the rules. Additional items I contributed to the brand: shield icon, sparkle-stars, sunburst, and stripes.

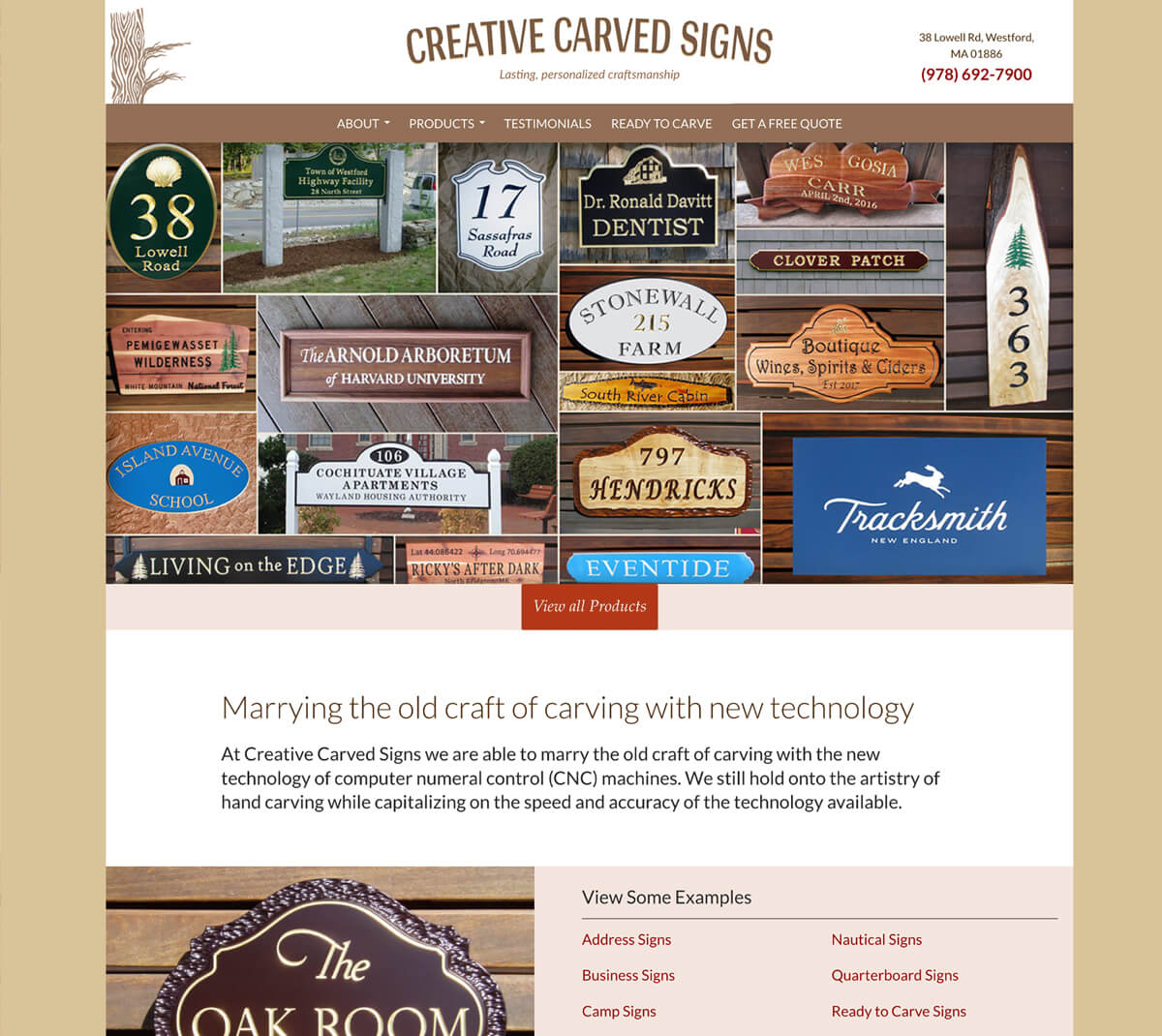
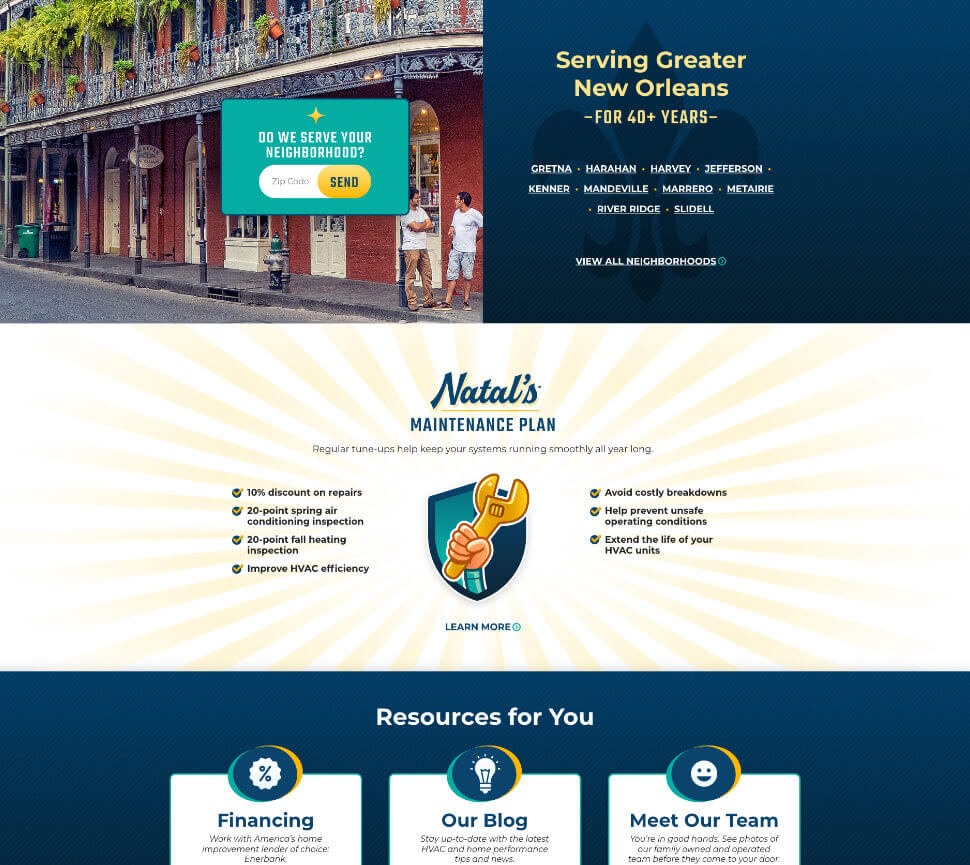
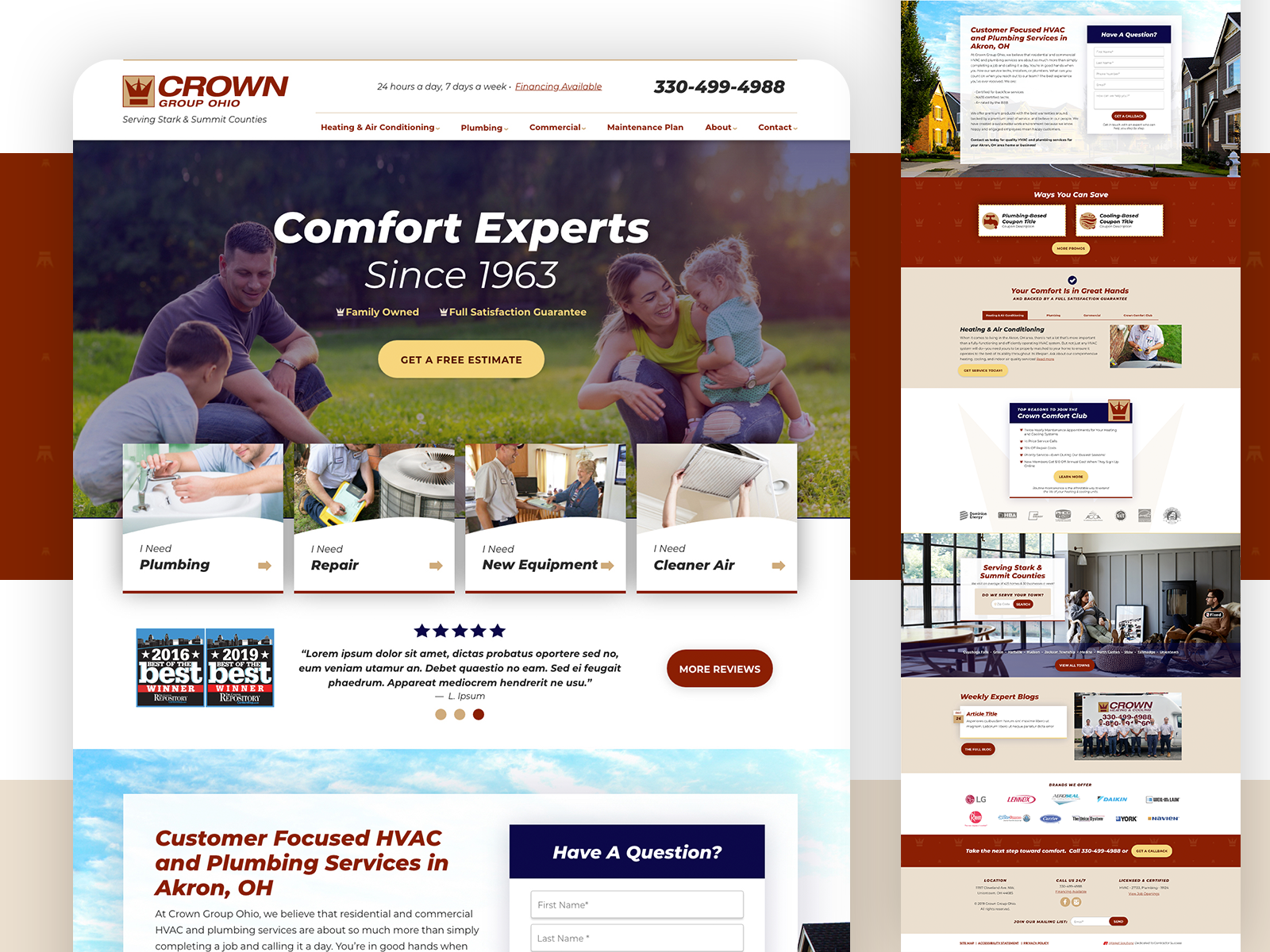
Contractor websites don’t usually do serifs. That’s what made this one stand out (plus a few animations to keep things lively).

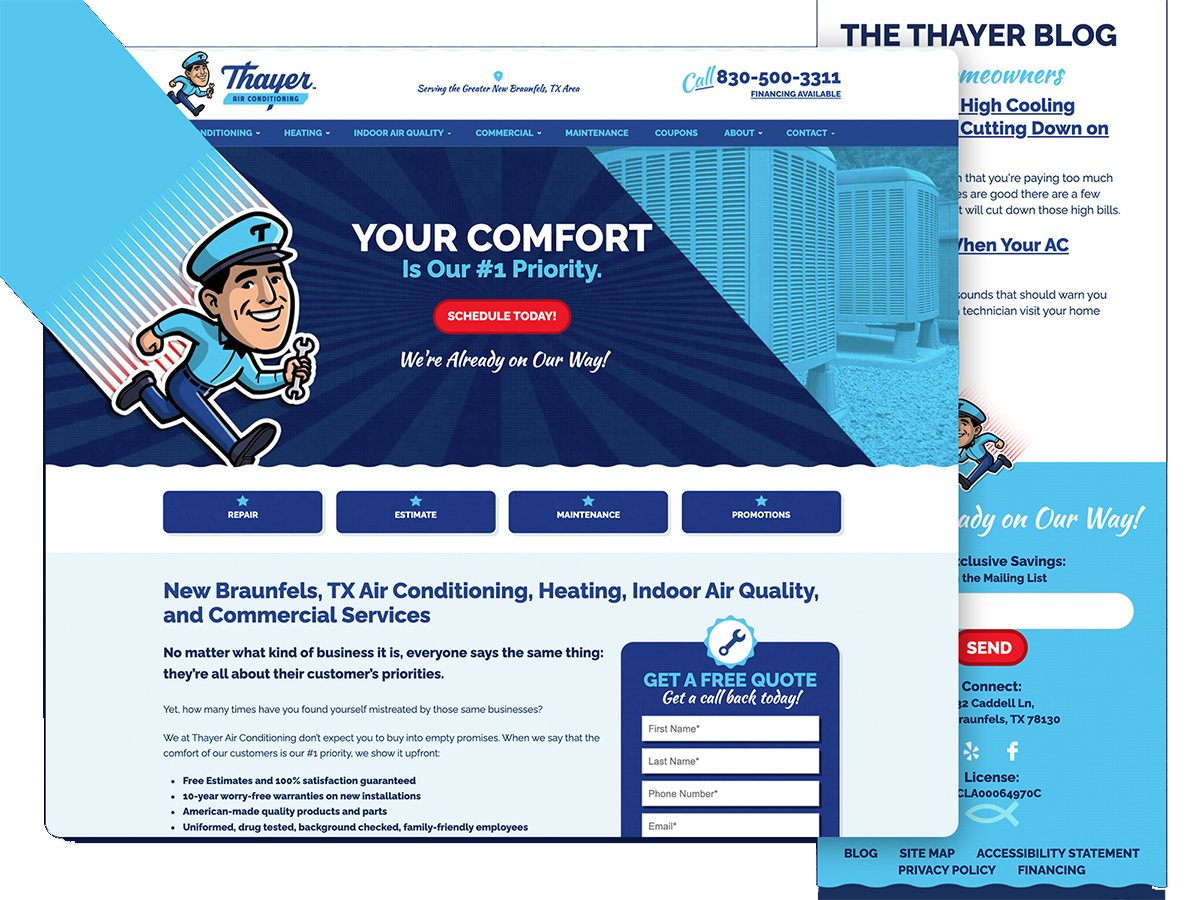
Some clients bring a half-baked brand. This one had a heavy toolbox—sunbursts, textures, a mascot. I made it all work together.

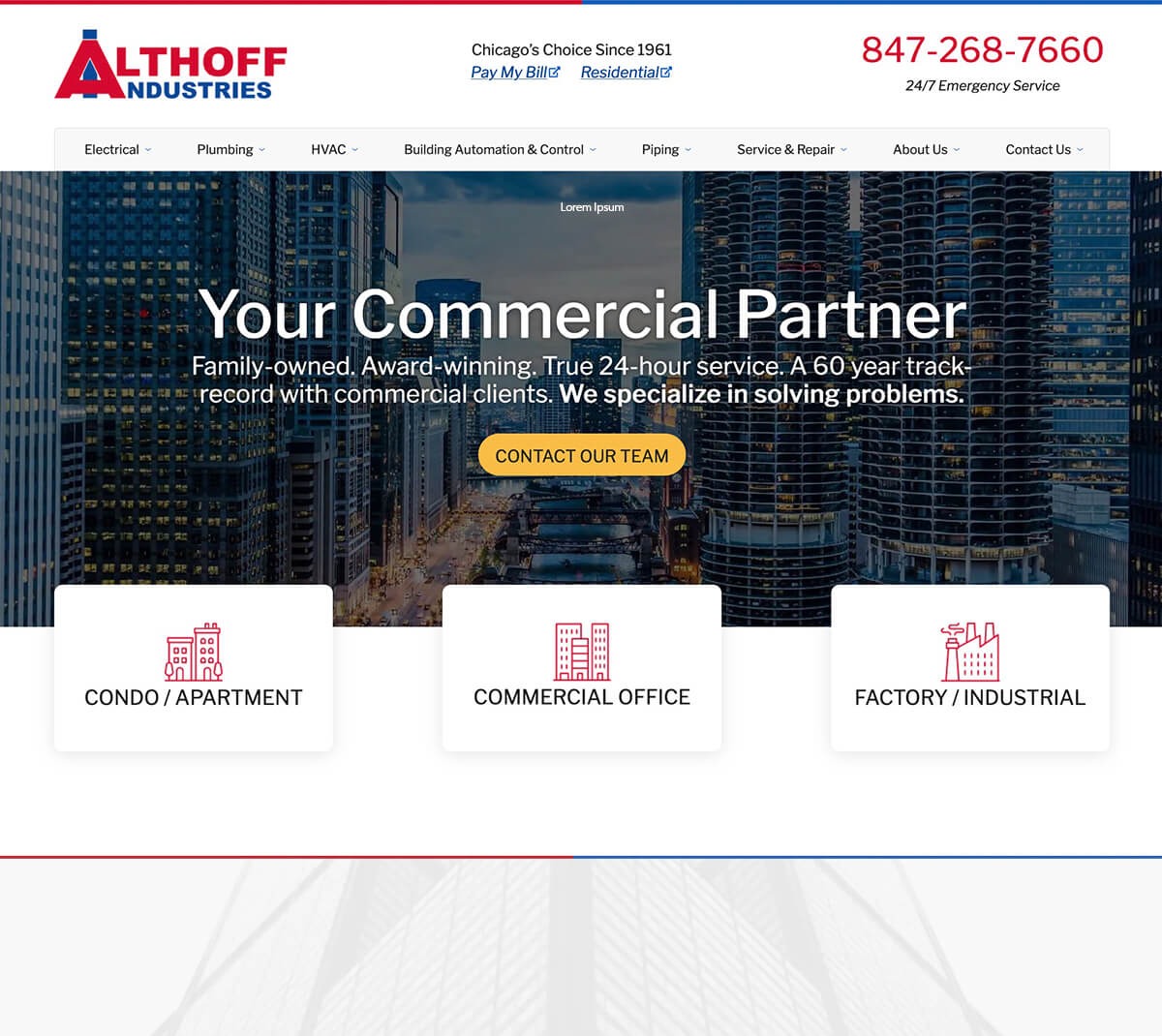
Residential sites tell a story, commercial sites close deals. This one does both. The font Libre Franklin ties with the sans-serif in the logo, but provides a more warm and inviting appearance, and elements that stand out like the double-story lowercase "g."

Sometimes a logo is all you get. Here, I turned an italic Helvetica wordmark into something engaging.
If you scrolled all the way down here, you probably care about good design. That's all for now. Have a good one, you.